Інформатика
25 травня - 29 травня
Правильні відповіді записуєте в зошит, фотографуєте і надсилаєте на пошту.
4 травня - 22 травня
1. Створіть навчальний проект із дослідження обраної предметної галузі навчального курсу «Інформатика» на одну із запропонованих тем:
1) Сучасні інформаційні технології у професійній діяльності: як вони змінюють професію.
2) Комп’ютер майбутнього: перші кроки чи далекі перспективи.
3) Програми для роботи з текстом: чи є альтернатива.
4) Надбудови табличного процесора: користь для користувача чи зайвий застосунок.
5) Редактори комп’ютерної графіки: нові інструменти для майбутнього художника.
6) Фрактали — це математика чи інформатика.
7) Вікісайти: основи конструювання та приклади застосувань;
8) Офіс 365: сховище чи онлайнові офісні програми;
9) Робототехніка: як знання інформатики допоможуть керувати роботом;
10) ЗD-моделювання: програми та реалізація.
2. Запишіть у зошиті:
| Назва | Що використано у проекті? |
|---|---|
|
|
|
|
|
| Назва сайта | Дата перегляду | Що використано у проекті? |
|---|---|---|
|
|
||
|
|
||
|
|
| 1. | |
| 2. | |
| 3. | |
|
|
21 квітня - 24 квітня
Розв’язування компетентнісних завдань
Компетентнісніми називають задачі з різних галузей діяльності людини, які потребують від неї вміння використовувати набуті знання на практиці. Розв’язок таких задач полягає у вирішенні деякої життєвої проблеми із застосуванням знань, умінь і навичок із різних предметів. Результати розв’язання задачі можуть бути отримані в різних формах — кількісній, описовій, графічній та ін.
Виконайте завдання: Розв’язування компетентнісних завдань № 1
Розв’язування компетентнісних завдань № 2
13 квітня - 17 квітня
Виконати практичну роботу. Конструювання сайтів з використанням онлайн-систем
30 березня - 3 квітня
Поняття мови розмітки гіпертексту - прочитати і зробити конспект в зошиті.
Виконати завдання:
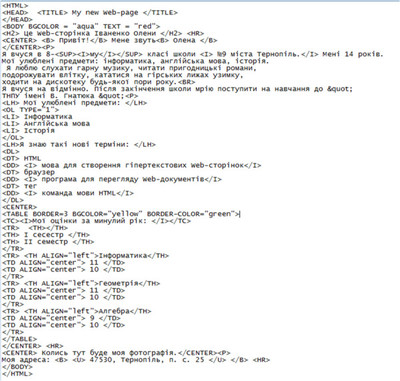
Завдання 1. Запустіть текстовий редактор Блокнот (Leafpad) і введіть у текстовий документ теги за зразком. Новий файл назвіть Завдання1.htm. Перегляньте його за допомогою браузера.
<HTML>
<HEAD> <TITLE> My new Web-page </TITLE>
</HEAD>
<BODY BGCOLOR = "aqua" TEXT = "red">
<H2> Це Web-сторінка Іваненко Олени </H2> <HR>
<CENTER> <B> Привіт!</B> Мене звуть<B> Олена </B>
</CENTER><P>
Я вчуся в 8-<SUP><I>му</I></SUP> класі школи <I> №9 міста Тернопіль.</I> Мені 14 років.
Мої улюблені предмети: інформатика, англійська мова, історія.
Я люблю слухати гарну музику, читати пригодницькі романи,
подорожувати влітку, кататися на гірських лижах узимку,
ходити на дискотеку будь-якої пори року.<BR>
Я вчуся на відмінно. Після закінчення школи мрію поступити на навчання до " ТНПУ імені В. Гнатюка "<P>
<LH> Мої улюблені предмети: </LH>
<OL TYPE="1">
<LI> Інформатика
<LI> Англійська мова
<LI> Історія
</OL>
<LH>Я знаю такі нові терміни: </LH>
<DL>
<DT> HTML
<DD> <I> мова для створення гіпертекстових Web-сторінок</I>
<DT> браузер
<DD> <I> програма для перегляду Web-документів</I>
<DT> тег
<DD> <I> команда мови HTML</I>
</DL>
<CENTER> Колись тут буде моя фотографія.</CENTER><P>
Моя адреса: <B> <U> 47530, Тернопіль, п. с. 25 </U> </B> <HR>
</BODY>
</HTML>
Завдання 2. Переробіть файл Завдання1.htm, створивши на Web-сторінці таблицю-витяг з табеля успішності Олени за два семестри з трьох предметів: інформатики, геометрії та алгебри. Новий файл назвіть Завдання2.htm. Перегляньте його за допомогою браузера.

Зробити конспект
Етапи створення веб-сайтів. Конструювання сайтів
Гіпертекст — це текст, що містить гіперпосилання — зв’язки з іншими частинами документа або іншими документами чи файлами.
Сайт, або веб-сайт («місце в мережі», від англ. web — мережа, site — місце), — це об’єднання тематично пов’язаних веб-сторінок і документів під одним доменним іменем.
Хостинг (англ. hosting) — це можливість використання дискового простору (місця на жорсткому диску) сервера, постійно під’єднаного до мережі, для розміщення, функціонування та обслуговування сайтів, файлових сховищ, електронної пошти тощо.
Етапи створення сайтів:
1. Маркетингові дослідження
2. Планування структури сайта
а) ієрархічна структура;
б) лінійна структура;
в) мішана стуктура
3. Розробка дизайну
4. Конструювання сайта
CMS (від англ. Content Management System — система керування контентом) - WordPress, Joomla, OpenCart, SocialEngine.
5. Наповнення сайта вмістом (контентом)
6. Тестування сайта (Apache, PHP, MySQL, phpMyAdmin, Denwer).
7. Розміщення сайта в Інтернеті
8. Обслуговування сайта
9. Просування сайта